화면 상단으로 이동하는 버튼 소스코드(JQuery)
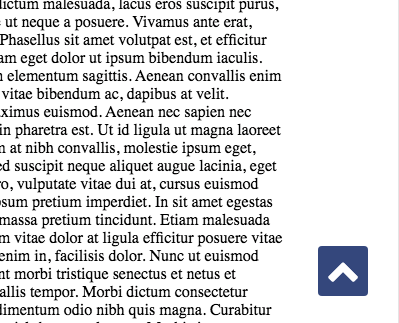
모바일로 글을 읽다보면 위로 이동하기위해서 스크롤을 계속해야하는 사이트들이 있지요. 이런 경우에 오른쪽 밑에 바로 페이지 상단으로 이동을 해주는 버튼이 있으면 아주 편합니다.
오늘은 이 화면 상단으로 스크롤 해주는 버튼을 JQuery로 만들어 보겠습니다.

1. HTML에 화면 상단으로 이동하는 버튼 소스코드 넣기

우선은 JQuery는 여러분의 웹사이트에서 사용하고 있다고 가정하겠습니다. HTML에 밑에 코드와 비슷한 코드가 있으면 JQuery를 사용하고 계신겁니다. 버젼은 틀려도 괜찮습니다.
<script src="https://jquery소스의 path/jquery-3.2.1.min.js"></script>
1.1 아이콘은 font-awesome을 사용
버튼에 있는 화살표 모양의 아이콘은 이미지를 사용해도 되지만 여기서는 font-awesome 아이콘을 사용하겠습니다.
아래 font-awesome 웹사이트에서 최신 버젼의 소스를 다운로드 받습니다.
다운로드한 소스를 여러분의 홈페이지에 저장한 후에 아래 코드를 헤더 태그 안에 추가합니다.
<head>
...
<link href="다운로드받은 소스의 path/fontawesome.min.css" rel="stylesheet">
...
</head>
1.2 버튼 소스코드 HTML에 추가
그 다음 밑에 있는 코드를 HTML소스에 추가합니다. 이 코드를 <body></body>안에 어디에 넣어도 문제는 없습니다만, 제일 위나 제일 밑에 넣는게 좋을 것 같네요.
<!-- 화면 상단으로 이동하는 버튼 -->
<a id="scroll-to-top">
<!-- font-awesome 아이콘 -->
<i class="fas fa-angle-up"></i>
</a>
2. CSS에 화면 상단으로 이동하는 버튼 소스코드 넣기
다음은 CSS에 스타일 소스코드를 추가해보겠습니다.
/* 버튼 스타일 */
#scroll-to-top {
display: inline-block;
background-color: #3C5087; /* 배경 색깔 */
color:#FFFFFF; /* 아이콘 색깔 */
font-size:44px; /* 아이콘 크기 */
width: 50px;
height: 50px;
text-align: center;
border-radius: 4px; /* 버튼 모서리를 둥글게 */
position: fixed;
bottom: 30px; /* 버튼을 바닥에서 30px 떨어지게 */
right: 30px; /* 버튼을 오른쪽에서 30px 떨어지게 */
transition: background-color .3s,
opacity .5s, visibility .5s;
opacity: 0; /* 버튼을 처음에는 안보이게 */
visibility: hidden;
z-index: 1000;
}
/* 버튼에 마우스오버 했을때 스타일 */
#scroll-to-top.show:hover {
cursor: pointer;
opacity: 1;
}
/* 버튼이 active일때 스타일 */
#scroll-to-top.show:active {
opacity: 1;
}
/* 버튼 보여주기 */
#scroll-to-top.show {
opacity: 0.7;
visibility: visible;
}버튼을 화면 처음 로딩을 했을 때는 안보여주는 것으로 하고, 스크롤을 어느 정도 하면 'show'라는 클래스를 추가해서 보여주는 방식으로 하겠습니다. 그리고 버튼에 약간 투명한 기능(opacity: 0.7)을 넣어서 본문을 위에 올라와 있어서 살짝 본문내용이 보이도록 하고, 버튼에 마우스가 올라가면 그 투명도를 없애는(opacity: 1) 스타일로 해보죠.
3. HTML에 화면 상단으로 이동하는 버튼 자바스크립트 소스코드 넣기
자바스크립트로 두가지 기능을 추가할텐데요. 스크롤을 하면 'show' 클래스를 버튼에 추가/삭제 기능과 버튼이 클릭되면 화면 상단으로 이동하는 기능을 추가하겠습니다.
<script>
$(function() {
var btn = $('#scroll-to-top');
$(window).scroll(function() {
if ($(window).scrollTop() > 300) {
//스크롤을 300포인트 이상하면 버튼을 보여줌
btn.addClass('show');
} else {
//스크롤을 300포인트 이하로하면 버튼을 숨김
btn.removeClass('show');
}
});
//버튼을 클릭하면 화면 상단으로 이동
//이동하는 속도는 300(0.3초)
btn.on('click', function(e) {
e.preventDefault();
$('html, body').animate({scrollTop:0}, '300');
});
});
</script>
4.Codepen 소스 코드
버튼의 배경색은 여러분의 홈페이지의 색깔에 맞춰서 바꾸시는게 좋을 것 같네요. 밑에는 Codepen 소스 코드입니다.
See the Pen Scroll To Top by hagisuda (@hagisuda) on CodePen.