워드프레스 홈페이지 만들기 - 무료 테마 Neve
무료 테마 Neve를 이용한 워드프레스 홈페이지 만들기를 알아보도록 하겠습니다. Neve는 무료 테마이고 그 안에 30여종의 무료 샘플 웹사이트가 있으며, 많은 유료 Premium 웹사이트 또한 제공하고 있어 홈페이지 만들기에 유용하게 사용할 수 있습니다.
프로그래머가 아닌 워드프레스 사용자가 처음에 웹사이트를 만들면 테마를 사용할 수 밖에 없는데요, 문제는 테마를 설치한 후 자기가 원하는 웹사이트 변경하는 것이 쉽지 않다는 거죠. 결국 하다하다 안되서 프로그래머를 찾던가 포기하고 말게 됩니다. 하지만 제가 워드프레스 무료 테마인 Neve를 사용해 본 결과 프로그램을 모르는 사용자도 충분히 원하는 사이트나 홈페이지를 만들 수 있다는 생각이 들었습니다.
Neve는 다음과 같은 장점을 가지고 있습니다.
- 빠른 로딩 속도.
- 모던한 디자인의 30여종의 무료 샘플 웹사이트.
- Built-in 페이지만 변경해도 충분한 페이지 구성.
- 각 페이지 별 세부 편집 기능.
- 쇼핑몰, 문의 폼, 구글 지도, 이미지 슬라이드쇼 등 다양한 위젯.
- 반응형 디자인 및 각 기기별 페이지 스타일 변경 기능.

1. 워드프레스 무료 테마 Neve 설치(홈페이지 만들기 첫단계)
그러면 무료 테마 설치부터 시작해 볼까요. 여러분이 워드프레스의 기본 사용법(편집기, 이미드 업로드 등)을 어느 정도는 안다고 가정하고 설명을 진행하도록 하겠습니다.
우선 워드프레스 관리자 화면의 왼쪽 메뉴에서 '테마 디자인' > '테마' 메뉴를 선택합니다.
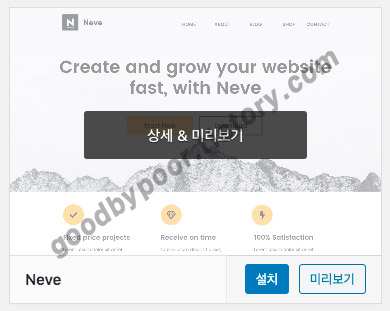
'테마' 화면에서 'Add New' 버튼을 클릭하고, '테마 검색' 입력란에 'Neve'를 입력한 후에 검색된 테마들 중에서 아래 그림과 같이 'Neve' 의 '설치' 버튼을 클릭합니다.

설치가 완료되면 '활성화' 버튼 클릭하여 현재 테마를 'Neve'로 변경합니다.
2. Neve의 샘플 웹사이트(Starter Site) 설치
테마의 설치가 완료되면, 이제 샘플 웹사이트를 선택해보죠.
관리자 화면의 왼쪽 메뉴에서 '테마 디자인' > 'Neve 옵션' 메뉴를 선택합니다.
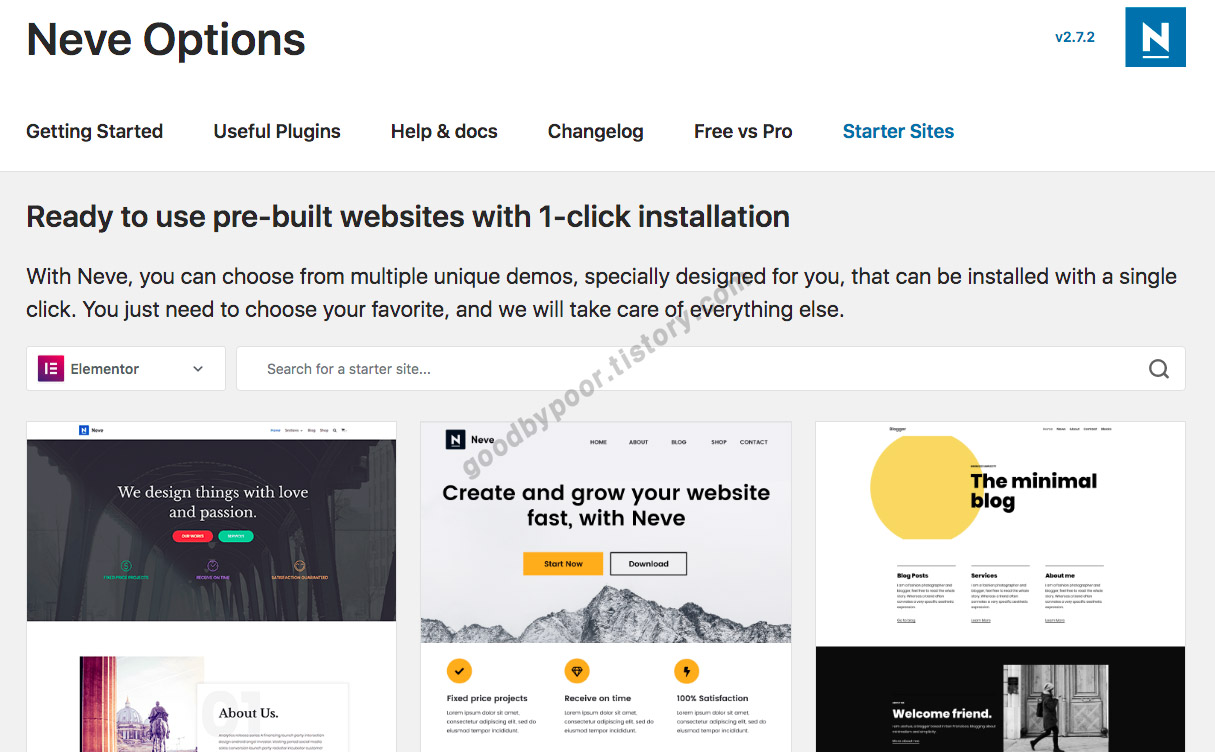
아래 그림처럼 'Neve 옵션' 화면에서 오른쪽 메뉴에 있는 'Starter Sites' 메뉴를 클릭하면, 샘플 웹사이트 리스트를 볼 수 있습니다.

샘플 웹사이트에는 아래와 같은 무료 사이트들이 30여종이 있습니다.
- 기업용 웹사이트: Web Agency, Architecture, Travel Agency 등
- 전문직 웹사이트: Lawyers, Doctor, Psychologist 등
- 쇼핑몰 웹사이트: Restaurant, Shop, Jewellery Shop, Perfume Shop, Pet Shop, Book Shop 등
- 개인용 웹사이트: Bloger, Music Band, Video Blog, Photography 등
이름 옆에 'PREMIUM' 이라고 버튼이 있는 사이트는 유료 회원용 입니다. 유료회원에 대한 자세한 정보는 밑의 Neve 사이트를 참고하세요.
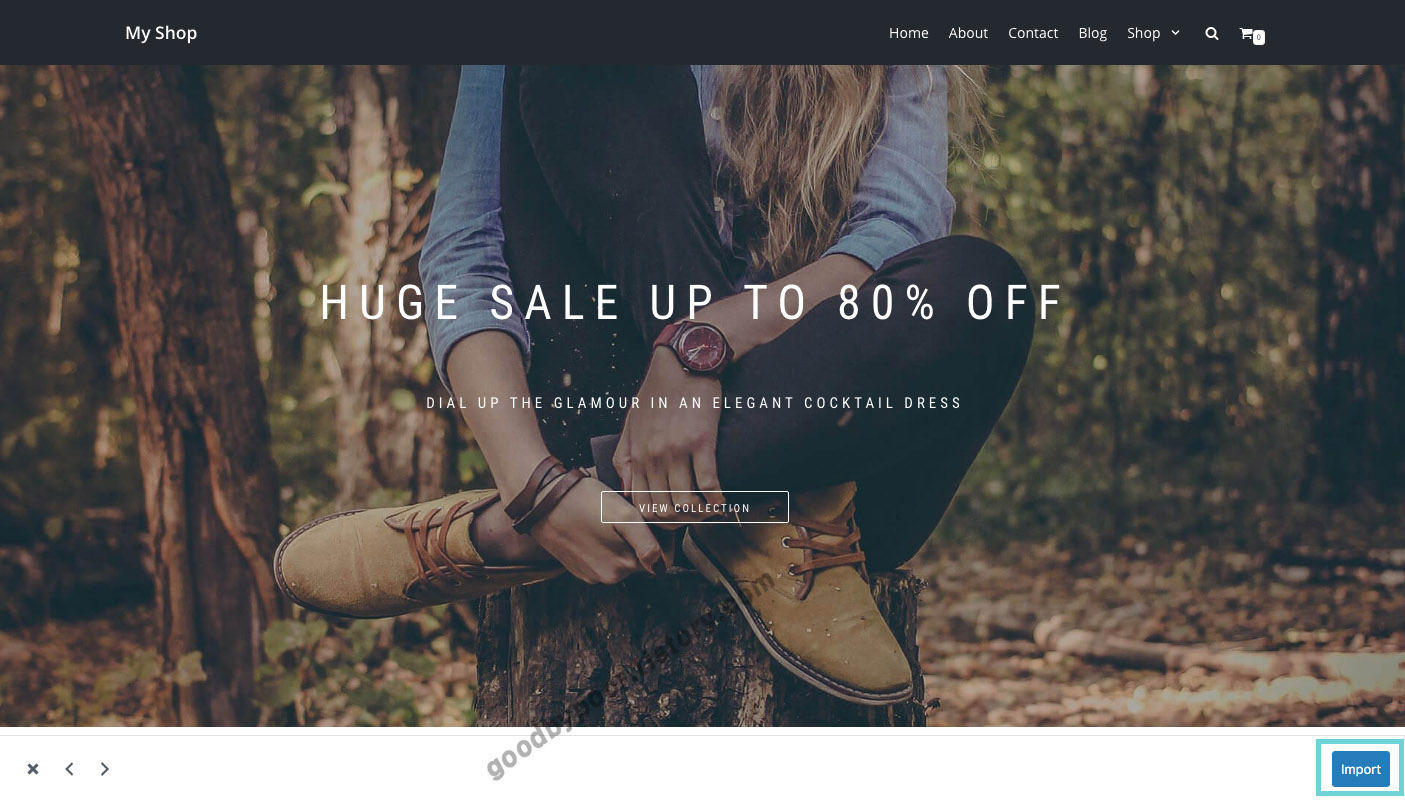
마음에 드는 샘플 사이트의 'Preview' 버튼을 클릭하면 데모 사이트로 이동하게 됩니다. 각 페이지나 레이아웃 등을 확인하고 마음에 들면, 화면 밑의 'Import' 버튼을 클릭합니다.

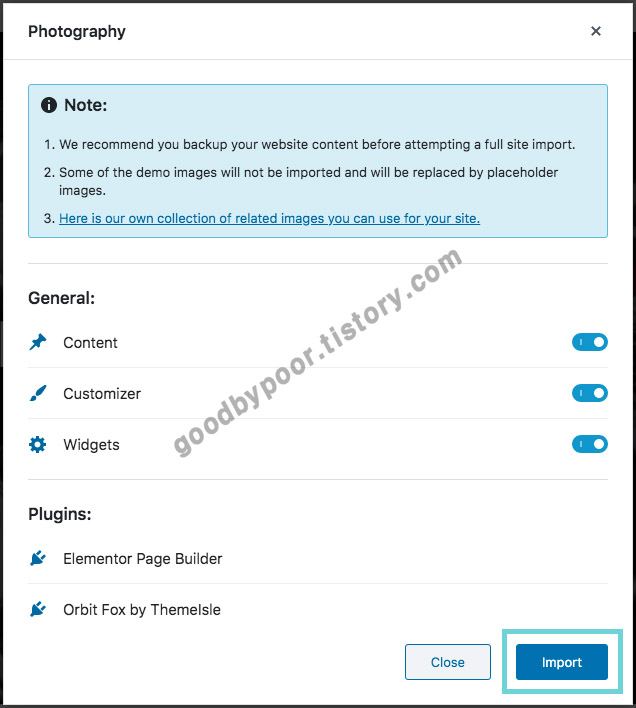
그러면 Import에 필요한 옵션들이 표시되는 팝업창이 나타나고, 기본 옵션 그대로 선택하고 화면 'Import' 버튼을 클릭합니다.

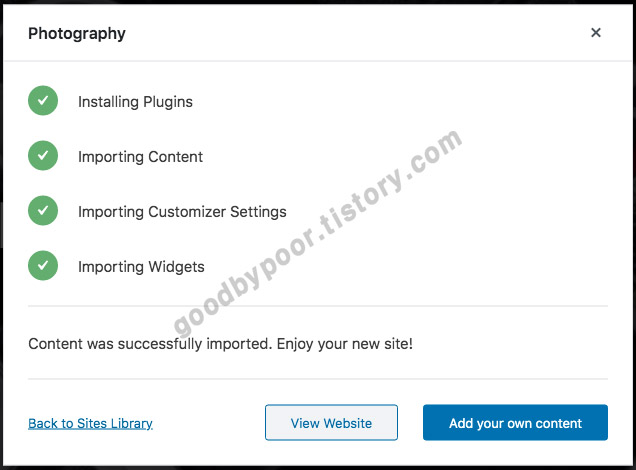
문제없이 Import가 완료가 되면 아래와 같은 화면이 표시됩니다.

(참고: 일부 샘플 사이트의 경우 'Installing Plugins' 과정에서 에러가 발생하는 경우가 있던데요, 다시 한번 Import 실행하면 문제 없이 완료가 되더군요. 제 생각에는 아마도 우커머스(WooCommerce) 플러그인 설치 과정에서 일부 문제가 있는것 같던데, 에러 이후에 Import를 다시해도 사용하는데는 문제가 없었습니다.)
3. 화면 레이아웃 변경 (테마 사용자 정의)
설치가 완료 되었으니 웹사이트의 전체적인 레이아웃을 변경해보죠.
관리자 화면에서 '테마 디자인' > '사용자 정의하기' 메뉴을 선택하면 '사용자 정의하기' 화면으로 이동합니다.

'사용자 정의하기' 화면에서는 아래와 같은 기능들을 할 수 있습니다.
- Layout: 각 화면별 폭( 스크린 전체 사이즈, 박스 스타일)을 설정. 리스트/단일 화면에서의 사이드바 보이기, 글/이미지 배치 설정.
- Header: 로고 및 메뉴 변경. Header 글/배경색 변경.
- Footer: 저작권 문자열 변경, Footer 글/배경색 변경.
- Colors & Background: 문자, 링크 색 변경, 기본 배경색/배경이미지 변경.
- Typography: 문자와 헤딩 문자(h1~h6)의 글자체 스타일 변경.
- Buttons: 버튼 스타일 변경.
- 메뉴: 메뉴의 위치(Primary, Footer, Secondary 메뉴) 설정.
- 위젯: 사이드바 위젯의 항목들(검색, 최근 글, 최근 댓글, 글 목록, 카테고리 등) 변경.
- 홈페이지 설정: 홈페이지 설정(최근 글/정적인 페이지) 또는 글 페이지 설정
- 추가 CSS: 커스텀 CSS가 있을 경우 추가 가능.
- Header/Footer scripts: 커스텀 Javascript가 있을 경우 Header/Footer에 각각 추가 가능.
- WooCommerce: 우커머스 관련 설정. (우커머스가 설치된 경우에만 나타남)

위의 그림은 블로그 레이아웃의 사용자 정의 화면를 예로 보여 줬습니다. 블로그의 레이아웃을 3가지(이미지가 왼쪽, 좌우 교차형, 3칼럼형)로 변경할 수 있으며, 블로그 컨텐츠의 순서, 보여주기(Meta Order) 등도 수정할 수 있습니다.
또한 화면 왼쪽 밑의 모니터, 타블렛, 핸드폰 아이콘을 클릭하면 해당 기기별로 반응형 스타일을 변경 할 수도 있습니다.
4. 페이지 빌더 엘리멘터(Elementor)로 화면 레이아웃 변경
그러면 이제 각 페이지를 우리가 원하는 스타일로 변경을 해볼까요.
관리자 화면에서 '페이지' 메뉴를 선택해서 페이지 목록를 확인해보면, 아래와 같이 일부 페이지 이름 옆에 'Elementor' 라고 적혀 있을 겁니다. 이 'Elementor'는 워드프레스의 페이지 빌더 플러그인 중에 하나이고, 옆에 'Elementor'라고 적혀 있는 페이지는 'Elementor' 편집기를 사용하여 편집을 할 수 있다는 의미 입니다.

'Home' 페이지를 선택해볼까요. 밑의 그림처럼 내용에는 아무것도 없고, 'Edit with Elementor'라는 버튼만 있습니다.
참고로, 화면위의 'Back to WordPress Editor'를 클릭하면 워드프레스의 기본 에디터로 변경이 됩니다.

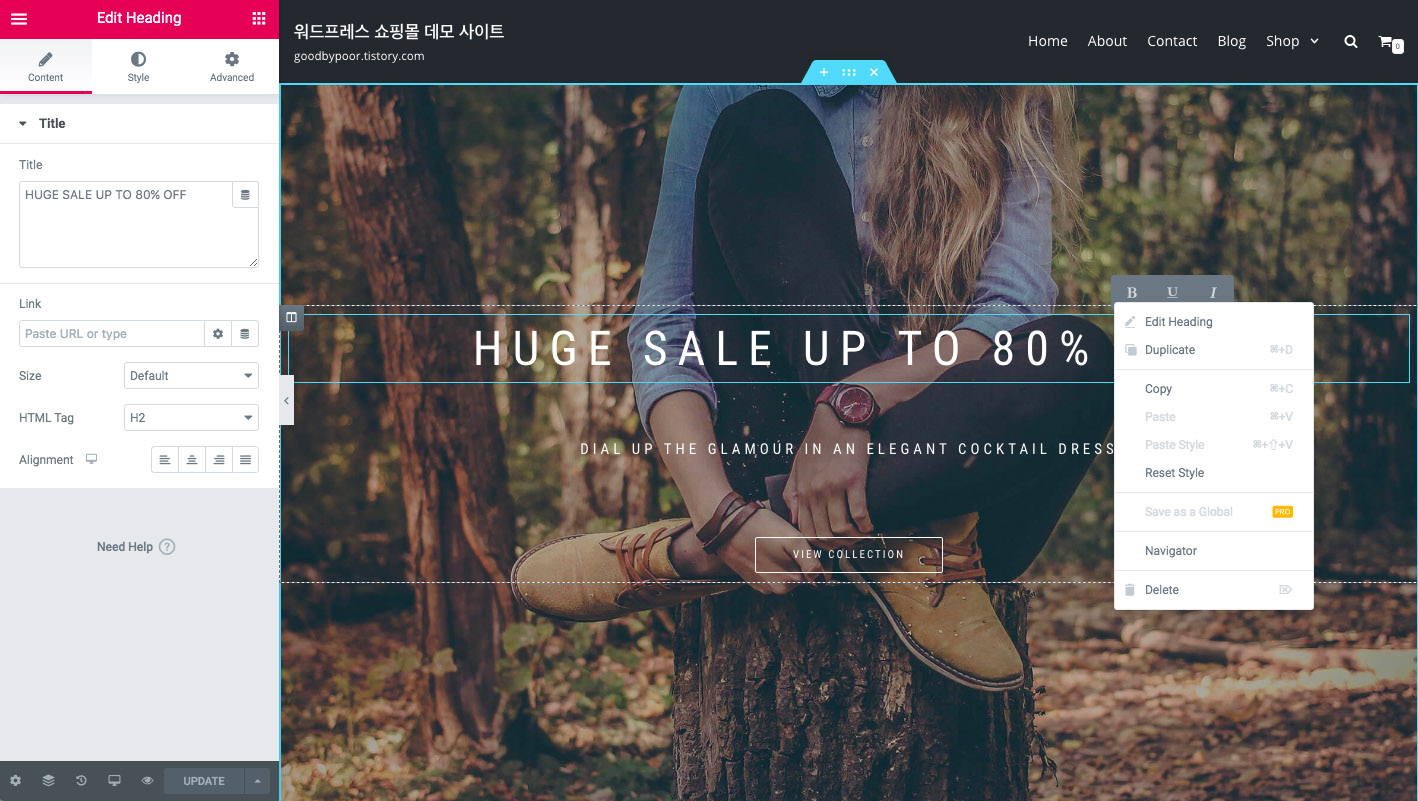
'Edit with Elementor' 버튼을 클릭하면 아래 그림과 같이 엘리멘터 편집 화면으로 이동합니다.

엘리멘터 편집화면의 기본 구조는 다음과 같습니다.
- 섹션: 화면을 큰 구역으로 나눈 영역.
- 칼럼: 섹션의 안에 들어가는 세로 영역. 섹션을 추가 하면 기본 칼럼은 1 칼럼.
- 위젯: 각 섹션 또는 칼럼안에 들어가는 컨트롤러.
위의 그림과 같이 각 항목에서 마우스 오른쪽 버튼을 클릭하면 편집에 필요한 메뉴들이 나타납니다.
5. 다양한 위젯 활용법
엘리멘터의 편집은 대부분 위젯을 어떻게 잘 활용하느냐라고 할 수 있겠는데요. 우선 어떤 위젯들이 제공되는지 확인해 볼까요.
왼쪽 메뉴에서 오른쪽 위에 있는 아이콘을 클릭하면 위젯을 볼 수가 있습니다.

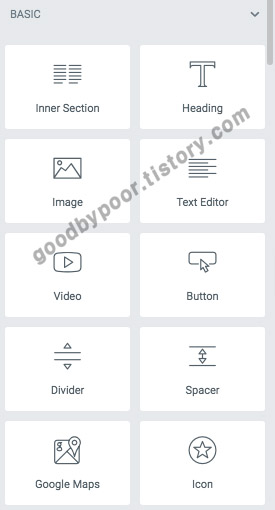
5.1 기본 위젯

기본 위젯에는 이미지, 텍스트, 헤딩, 버튼 등의 기본 에디터 항목들 뿐아니라, 비디오, 아이콘 및 구글 지도 등이 제공됩니다.
참고로 아이콘 위젯은 FontAwesome의 아이콘들을 라이브러리 형태로 사용하기 쉽게 구성하였습니다.

위의 일반 위젯 또한 무료로 제공되는 위젯들입니다.
5.2 프로(PRO) 위젯

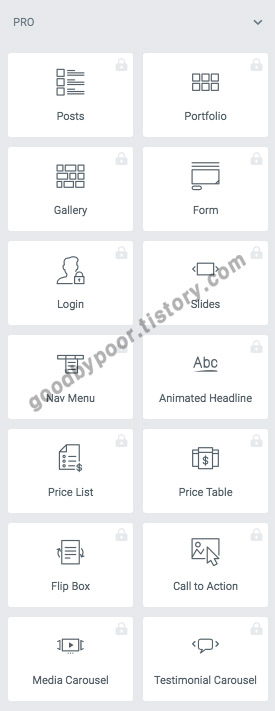
프로 위젯은 엘리멘터 유로회원에게 제공 되는 위젯이고, 위의 그림은 그 일부를 보여주고 있습니다.
주요 프로 위젯으로는 아래와 같습니다.
- 갤러리, 슬라이드, Testimonial Carousel(슬라이드형 체험 소감), SNS 공유 버튼, 페이스북 연동 위젯 등.
엘리멘터 위젯에 대한 더 자세한 정보는 아래의 공식 사이트를 참고하세요.
5.3 Addon 위젯
엘리멘터에서 제공되는 기본, PRO 위젯들 이외에도 위젯들을 더 추가 할 수 있는데요, 무료 플러그인 중에 'Essential Addons for Elementor'라는 플러그인을 추가하면 더 많은 위젯들을 이용할 수 있습니다.
관리자 화면의 '플러그인' 메뉴에서 아래의 'Essential Addons for Elementor' 플러그인을 설치해주세요.

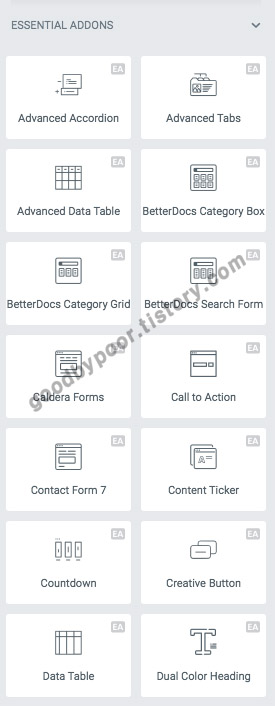
아래가 'Essential Addons for Elementor' 플러그인에서 제공되는 위젯의 일부입니다. 여기에는 Contact Form 7, WPForms 등 폼 관련되 위젯등 유용한 무료 위젯들이 많이 있습니다.

다른 위젯들에 대한 자세한 내용은 'Essential Addons for Elementor' 웹 사이트를 참고하세요.
6. 샘플 웹사이트
지금까지 간단하게 Neve 테마에서 제공해주는 기능들을 살펴 보았는데요. 마지막으로 몇개의 샘플 웹사이트(Starter sites)의 디자인을 소개해보겠습니다.
6.1 Restaurant

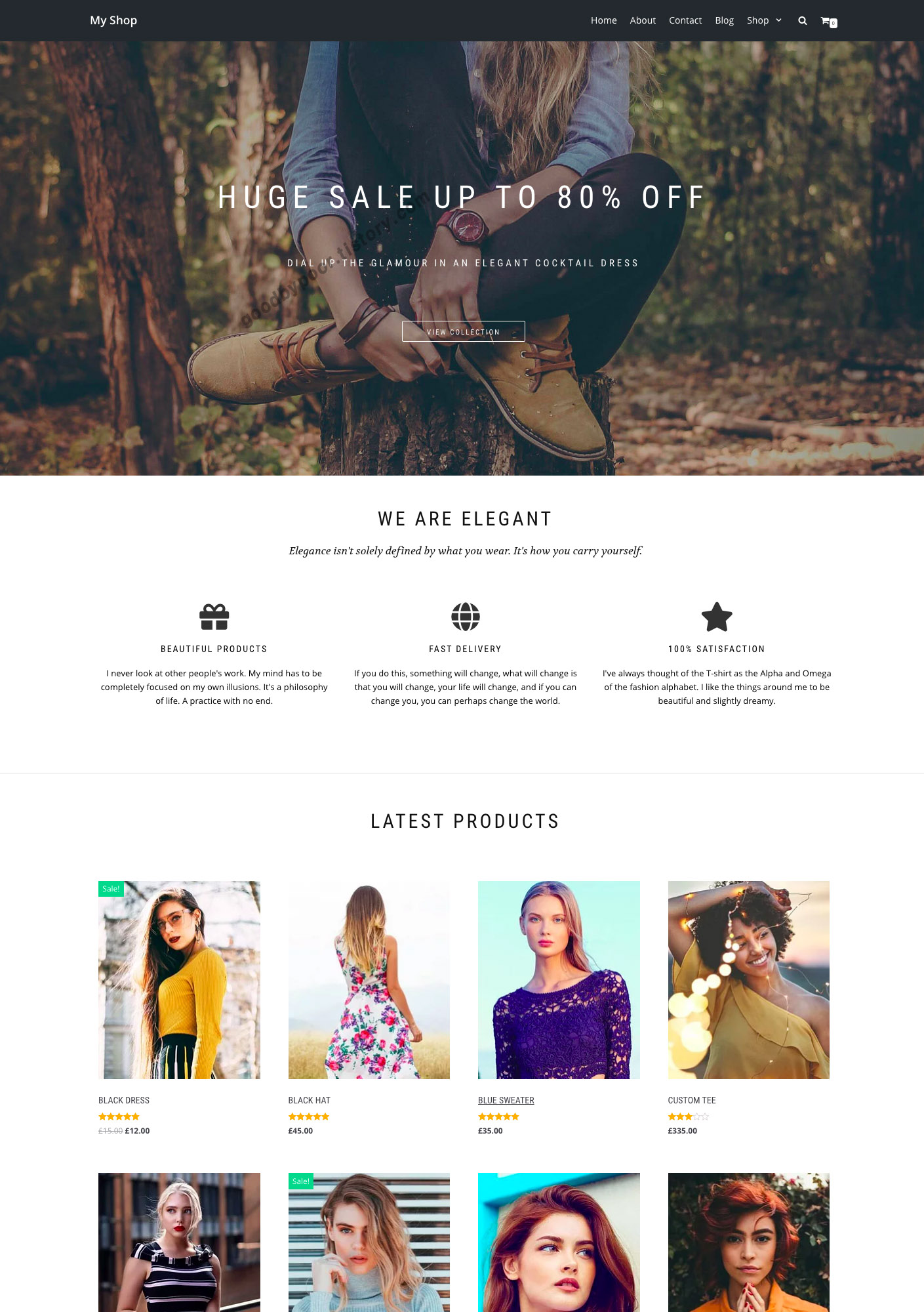
6.2 Shop

Neve 에 대한 더 자세한 정보는 아래의 공식 사이트를 참고하세요.
프로그램에 익숙하지 않은 사용자가 웹사이트를 워드프레스로 만드는 것은 아직까지도 쉽지는 않습니다. 그렇지만 Neve같은 테마들이 나오면서 조금이나마 그런 고충들을 덜어 줄 수 있지 않을까 생각이 되는데요. Neve 이외에도 Hestia, Astra 등 모던한 디자인에, 편한 편집기능들을 제공해주는 무료 테마들이 많이 있으니 한번씩 테스트 해보고 내 웹사이트에 맞는 테마를 찾아보는 것은 어떨까요?